Seperti yang sudah saya tulis sebelumnya, gadget social networking adalah salah satu fitur yang harus segera dipasang begitu blog baru tercipta. Karena blogspot tidak menyediakan gadget resmi, maka kamu harus menambahkannya sendiri. Biasanya template yang didownload dari internet sudah mempunyai tombol social networking, kamu tinggal merubahnya sedikit.
Dibawah ini sedikit tips mencari tag social networking di jendela HTML blogspot:
Merubah social networking ID/Username:
1. Di halaman template, klik Edit HTML.
2. Ctrl + F dan ketik social networking yang kamu cari, misalnya twitter ataupun facebook. Semuanya terdapat dalam satu area tag, seperti dibawah ini:
<div class=’social-profiles-widget’>
<a href=’http://twitter.com/USERNAME‘ target=’_blank’><img alt=’Twitter’ src=’http://2.bp.blogspot.com/-oFF4HrEbwaI/To9NpETr6dI/AAAAAAAAEJk/jowvXNvTKcY/s1600/twitter.png’ title=’Twitter’/></a>
<a href=’https://www.facebook.com/PAGES NAME‘ target=’_blank’><img alt=’Facebook’ src=’http://4.bp.blogspot.com/-O6nMA1_akTo/To9NmwKzo4I/AAAAAAAAEJU/UFiFTyAJbnw/s1600/facebook.png’ title=’Facebook’/></a>
Kemudian ganti url social networking diatas dengan urlmu.
Jika template dari pihak ke-3 tidak menyediakan profil social networking, kamu bisa menambahkannya sendiri. Ada 2 cara yang dapat kamu lakukan, yaitu memakai image yang di hosting oleh web lain atau kamu menghostingnya sendiri.
Menambahkan Tombol Social Networking di Blogger:
Dari 2 metode yang saya jelaskan, metode ini yang paling gampang karena kamu bisa mencarinya di internet. Tapi, pastikan kode yang kamu dapat bebas dari malware/virus. Kamu bisa menggunakan kode dari mbgadget. Kayaknya aman tuh :D…
1. Akses ke halaman LayOut.
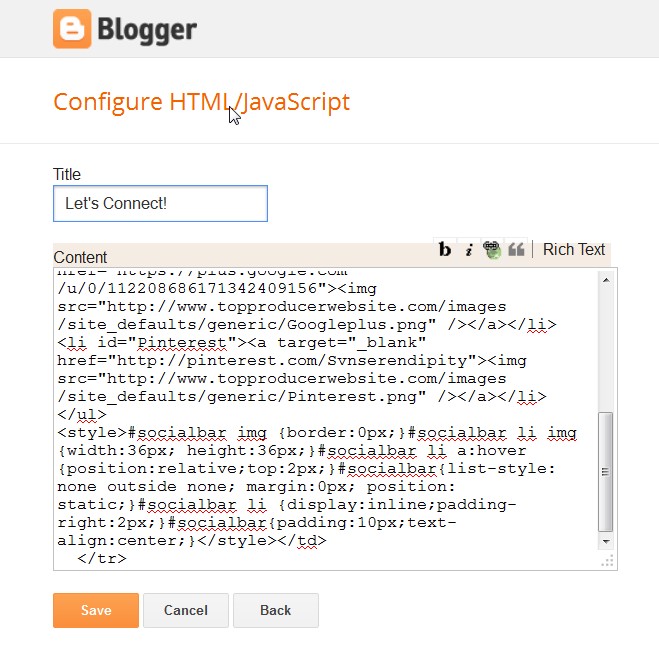
2. Klik Add Gadget dan pilih HTML/JavaScript, copy – paste kode dibawah ini:
<tr>
<td width=”245″ height=”35″> <!– START SOCIAL MEDIA WIDGET –><ul id=”socialbar”>
<li id=”facebook”><a target=”_blank” href=”https://www.facebook.com/PAGE URL“><img src=”http://www.topproducerwebsite.com/images/site_defaults/generic/facebook.png” /></a></li>
<li id=”twitter”><a target=”_blank” href=”http://twitter.com/USERNAME“><img src=”http://www.topproducerwebsite.com/images/site_defaults/generic/twitter.png” /></a></li>
<li id=”Googleplus”><a target=”_blank” href=”https://plus.google.com/PLUS URL“><img src=”http://www.topproducerwebsite.com/images/site_defaults/generic/Googleplus.png” /></a></li>
<li id=”Pinterest”><a target=”_blank” href=”http://pinterest.com/USERNAME“><img src=”http://www.topproducerwebsite.com/images/site_defaults/generic/Pinterest.png” /></a></li>
</ul>
<style>#socialbar img {border:0px;}#socialbar li img {width:36px; height:36px;}#socialbar li a:hover {position:relative;top:2px;}#socialbar{list-style: none outside none; margin:0px; position: static;}#socialbar li {display:inline;padding-right:2px;}#socialbar{padding:10px;text-align:center;}</style></td>
</tr>
Ketika kamu memilih metode pertama, kadang – kadang kita tidak menyukai logo social networking yang ada dan ingin menggantinya yang lebih cocok dengan template. Kamu bisa melakukannya dengan mendownload logo social networking dari Carrie Loves http://www.carrieloves.com/2012/12/free-social-media-icons-updated/ dan menghostingnya secara gratis di photobucket.
Silahkan lihat panduan dibawah ini:
Menghosting Sendiri Logo Social Networking di Photobucket:
1. Pastikan kamu sudah memiliki akun di photobucket. Kamu bisa menghost file image dan video secara gratis.
2. Upload logo yang sudah kamu download. Ketika selesai, klik difile gambar dan copy code htmlnya dan paste di notepad atau text editor lainnya.
<a href=”http://twitter.com/USERNAME” target=”_blank”><img src=”http://i887.photobucket.com/albums/ac73/svnserendipity/blog/twitter_zps00730a8f.png” border=”0″ alt=” Follow Me on Twitter”/></a>
Ulangi langkah nomor 2 ini setiap kali mengupload logo baru.
3. Katakanlah kamu sudah mengupload semua logo yang kamu butuhkan, copy kode – kode tersebut dari notepad dan salin mereka ke jendela gadget html/javascript.
Gampang bukan?. Mudah – mudahan nggak bingung ya… 😀
Diartikel ini juga saya ingin sekalian memberi panduan bagaimana berinteraksi langsung dengan twitter followersmu. Twitter adalah salah satu social networking yang sering dipakai oleh perusahaan, bloggers, dan pemilik website untuk berhubungan langsung dengan pelanggan mereka. Twitter juga salah satu fitur yang bermanfaat untuk marketing, backlinks, atau bertemu dengan teman baru.
Adalah suatu keharusan bagi kamu untuk mempunyai gadget twitter diblog. Gadget ini akan menampilkan semua tweet kamu secara stream, dan pengunjung bisa langsung menfollow ataupun membalas tweet kamu. Ditambah lagi gadget ini resmi dari twitter, jadi dijamin keamanannya.
Menampilkan Twitter Update di Website:
1. Pastikan kamu sudah login ke twitter.
2. Pergi ke Setting, pilih Widget, dan klik tombol Create Widget.
3. Dari gambar dibawah, twitter akan memberikan kamu pilihan tipe stream yang ingin kamu tampilkan. Apakah itu timeline, favorites, list, atau search hashtags tertentu. Lebar widget akan disesuaikan dengan ukuran sidebar template, kamu tinggal memasukkan tinggi widget yang kamu inginkan. Atur opsi lainnya sesuai keinginanmu. Lalu klik Create Widget.
4. Copy kode yang diberikan lalu paste ke blogger html/javascript gadget.
Kalau kamu menggunakan wordpress, berikut caranya:
Appearance —> Widgets —> Text widget
Selesai. Sekarang pengunjung bisa men-tweet secara langsung dari web kamu. Jangan lupa tweet aku ya… 😀